Perhaps, you face a task to show slightly different information to different website visitors. For instance, you can show different content to the regular visitors and those who visit a website for the first time.
We must say this task is already implemented in the WordPress plugin What Would Seth Godin Do. We decided to address this issue in a different way by implementing a generic JavaScript solution.
So, on some website there is HTML documentation for a software product. Among other purposes such documentation should attract search engines visitors. To tell the truth, the visitors coming from search engines do not stay too long at a website. Finding the answer to their question, such visitors quickly leave the site even not remember what product they’ve seen. It is a good deal to show them a tempting offer to download something.
With the view of all posted above, a simple JavaScript was written. It separates the external site visitors from internal ones and displays the message at the top of the window if required. The different messages are shown for different parts of the website. Script is plug-n-play and can be easily added to any web page.
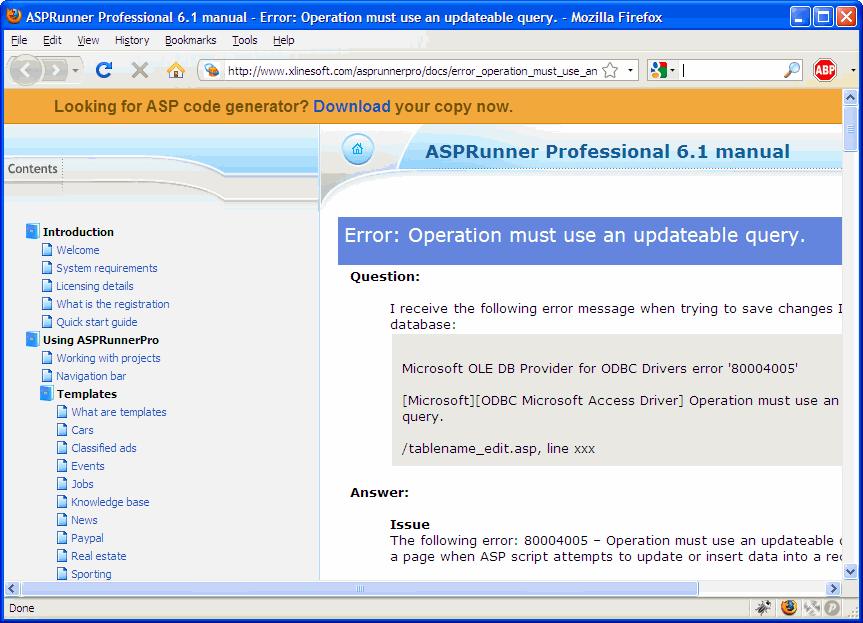
You can see the script in action on this page. Visiting this page you will see the message at the top of the window offering to download the best ASP code generator in the world. If you go to this page using a direct link or from another page of this site, you will not see this message.

Script installation is easy. Download the script here. Unzip the file and upload topbar.js to your website. Add the following lines of code to your web page. If you already use jQuery plugin, the first line can be omitted.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script>
<script src="topbar.js" type="text/javascript"></script>
Don’t forget to change a path to the topbar.js file to the correct one.
Here is the script code for your reference. Make sure you put your own text and links there.
$(document).ready(function()
{
var text = '<div id="notification" style="position: fixed; top: 0px; width:100%;z-index:100;
border-bottom:solid 1px #D6800C; padding:7px 0 7px 50px;text-align:left;
background-color:#F4A83D; font-weight: bold; color: #735005;
font-family:Arial,Helvetica,sans-serif; display: none;">';
var url=window.location.toString();
if (url.indexOf('/asprunnerpro/')>0)
{
text+='Looking for ASP code generator?
<a href="http://www.xlinesoft.com/asprunnerpro">Download</a> your copy now.';
}
else if (url.indexOf('/asprunnernet/')>0)
{
text+='Looking for ASP.NET (C#, VB.Net) code generator?
<a href="http://www.xlinesoft.com/asprunnernet">Download</a> your copy now.';
}
else
{
text+='Looking for PHP+MySQL code generator?
<a href="http://www.xlinesoft.com/phprunner">Download</a> your copy now.';
}
text+='</div>';
var ref=document.referrer;
if (ref.length>0 && ref.indexOf('xlinesoft.com')<1)
{
$('body').children(":first-child").before(text);
$('#notification').css({display:'block'});
var p=$('#notification').outerHeight();
$('body').css({margin: p + ' 0'});
}
});